3.11.1.10 BlueFish - ПО для создания и редактирования интернет-приложений
 Скачать документ
Скачать документ
Установка
Описание программы
Пример работы
Настройка CSS
Окружение
- Версия РЕД ОС: 8
- Конфигурация: Рабочая станция
- Версия ПО: bluefish-2.2.12-1
BlueFish — это текстовый редактор, представляющий собой интегрированную среду разработки (IDE). BlueFish основан на программе KompoZer, которую выпускало сообщество Mozilla как редактор для создания HTML-страниц или статичных сайтов. BlueFish стал полнофункциональным редактором для разработчиков программного обеспечения с поддержкой HTML, CSS, JavaScript, PHP, а также C, C++ и ещё ряда языков программирования, однако, в первую очередь, он нацелен на создание веб-контента.
Основные возможности и достоинства BlueFish:
-
поддержка большого количества открытых вкладок и документов;
-
поддержка менеджмента проектов;
-
мощный поиск и замена, позволяющие использовать регулярные выражения;
-
неограниченное количество отмены и возврата совершенных действий;
-
настраиваемая подсветка синтаксиса с поддержкой как пользовательских шаблонов, так и предустановленных шаблонов подсветки для HTML, JavaScript, PHP, CSS, SQL, XML, Ruby, Python и многих других языков;
-
поддержка различных кодировок, по умолчанию работает в UTF8;
-
хороший мастер для HTML-документов: таблицы, слои, фреймы и пр.;
-
подсказки для HTML- и CSS-тегов со всеми их атрибутами;
-
функциональные диалоги вставки различных объектов в документы;
-
генератор большого количества превью для быстрого создания фотоальбомов или скриншотов страниц;
-
настраиваемая пользователем панель инструментов для быстрого доступа к часто используемым функциям;
-
автозакрытие тегов для HTML и XML-документов.
Вы можете подробнее ознакомиться с работой редактора BlueFish, просмотрев наши обучающие видео:
-
на RuTube — Визуальный редактор для веб-страниц и простых сайтов BlueFish;
-
в Яндекс.Дзен — Визуальный редактор для веб-страниц и простых сайтов BlueFish;
-
в VK Видео — Визуальный редактор для веб-страниц и простых сайтов BlueFish.
На наших каналах вы также сможете найти много другой полезной информации.
Установка
Установить программу можно либо через графический менеджер пакетов, либо через терминал.
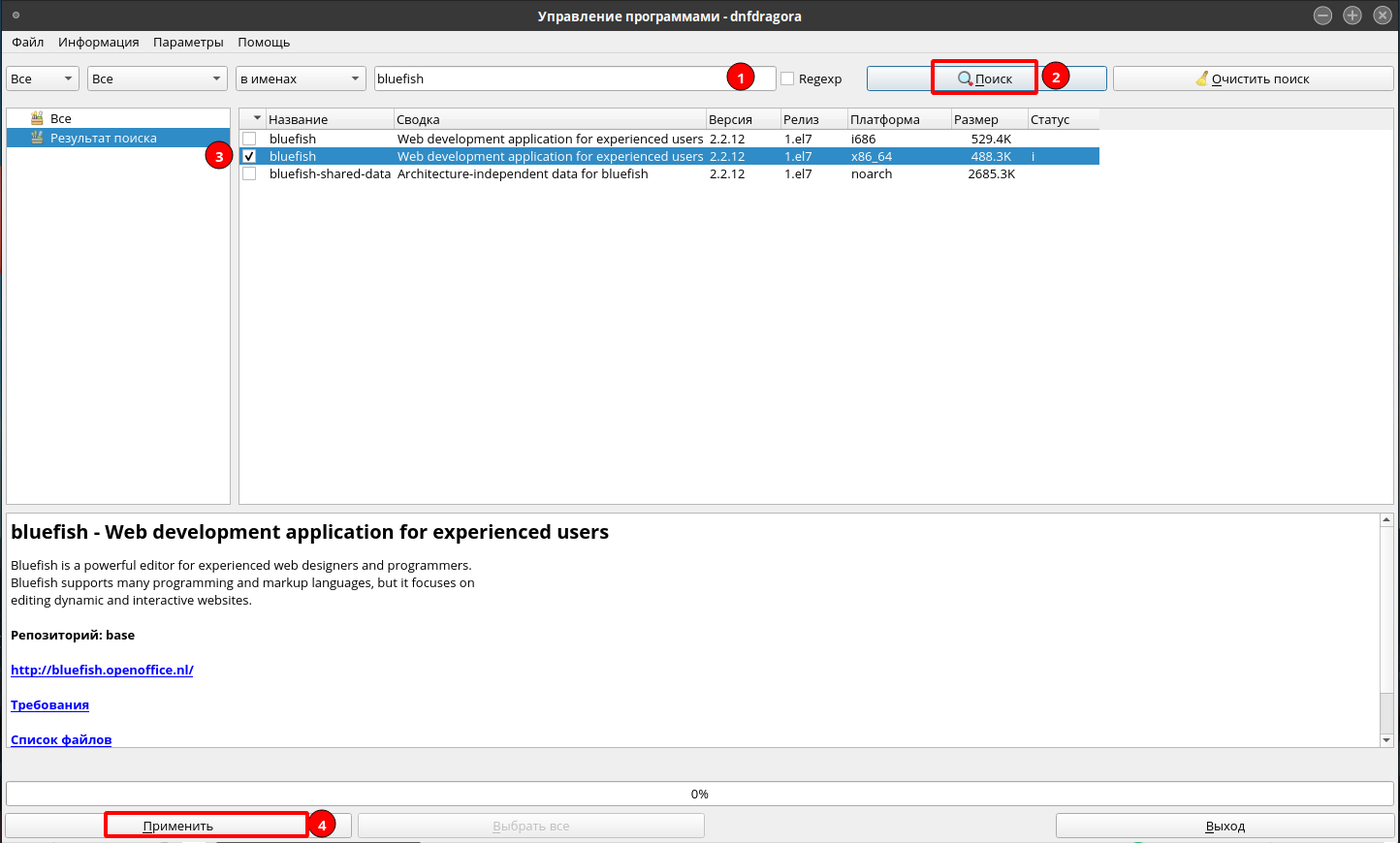
Для установки программы через графический менеджер пакетов dnfdragora перейдите в «Главное меню» — «Администрирование» — «Управление пакетами dnfdragora», выполните поиск необходимого пакета по ключевому слову «bluefish» и отметьте флагом пакет последней версии. После этого нажмите кнопку «Применить» и дождитесь окончания установки пакетов.

Для установки программы через терминал перейдите в сеанс пользователя root:
su -
и выполните команду:
dnf install bluefish
Дальнейшая работа в программе выполняется от локального пользователя.
Завершите сеанс пользователя root:
exit
После установки программа будет доступна из «Главного меню» - «Программирование» - «Веб-редактор BlueFish». Если по каким-либо причинам раздел «Программирование» не появился в «Главном меню», перезагрузите систему.
Описание программы
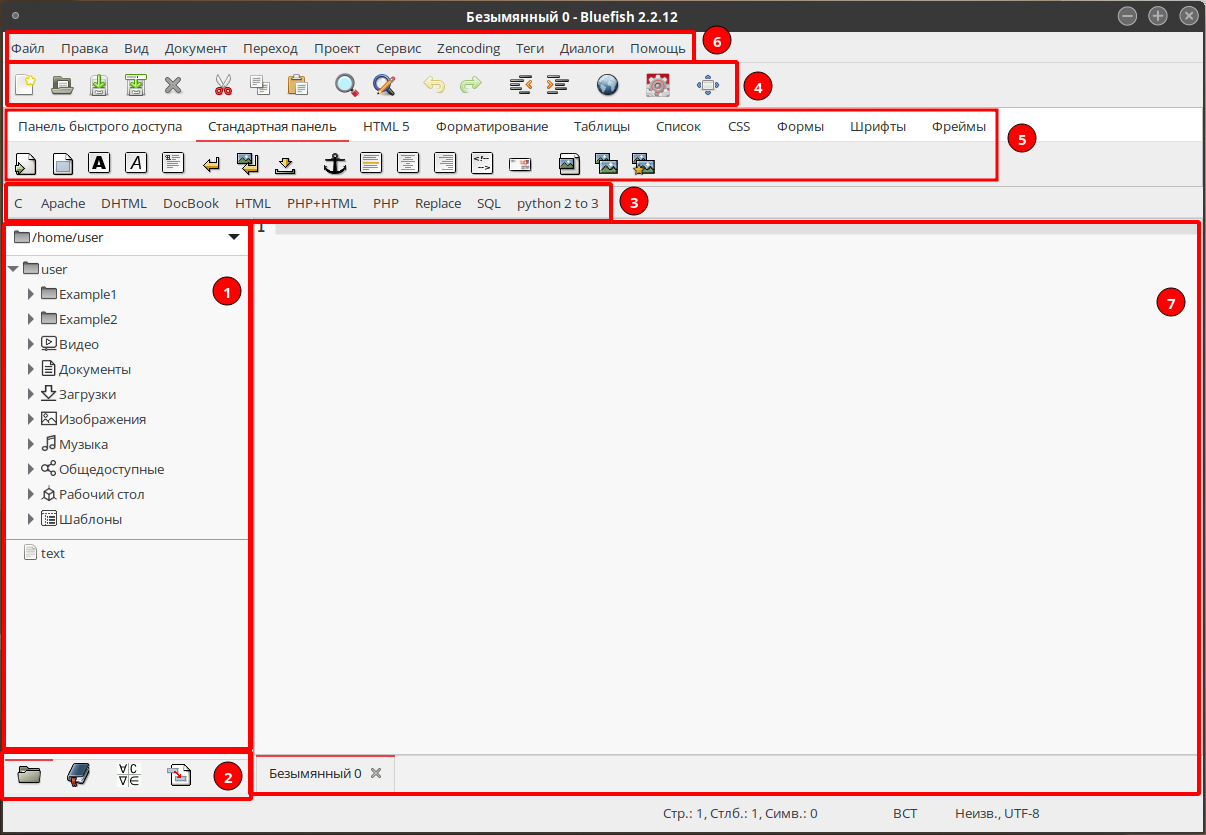
Главное окно программы выглядит следующим образом:

1 - быстрый доступ к ряду возможностей программы, переключаемых вкладками панели 2.
2 - панель, позволяющая переключать содержимое блока:
-
панель обеспечения быстрого доступа к файловой системе для работы с файлами и каталогами (открывается по умолчанию);
-
панель поиска;
-
панель визуального выбора символов;
-
панель выбора наиболее часто использующихся операций (дублируется на панели 3).
3 - панель выбора наиболее часто использующихся операций;
4 - главная панель приложения;
5 - панель пиктограмм для определенных действий. В основном действия на данной панели относятся именно к созданию веб-страниц, как статических (на HTML), так и динамических (на PHP и/или JavaScript).
6 - главное меню программы, в котором собраны практически все возможности. Можно убрать показ всех верхних панелей, оставив только главное меню, и осуществлять доступ к каким-либо действиям или возможностям только через него - это может пригодиться в качестве альтернативы полноэкранному режиму - места на экране под текст больше, но и быстрый доступ ко всему функционалу программы остаётся.
7 - рабочая область программы, в котором отображается содержимое файлов проекта, с которым производится работа, и в котором и происходят основные события.
Пример работы
В качестве примера будет рассмотрено создание простейшего проекта с элементарной веб-страницей.
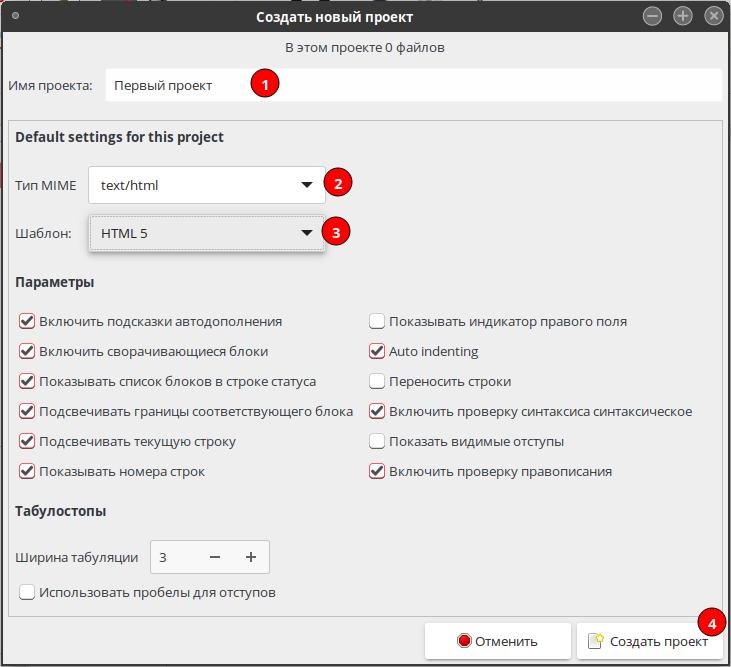
Для создания нового проекта в главном меню выберите «Проект» - «Новый проект». Откроется окно с базовыми параметрами нового проекта, в котором для HTML-страницы необходимо будет задать некоторые начальные значения:
-
в поле Имя проекта необходимо установить название для проекта;
-
в поле Тип MIME - выбрать тип создаваемой страницы, в примере text/html;
-
в поле Шаблон - выбрать тип шаблона для страницы, в примере HTML5;
-
остальные параметры пока оставьте по умолчанию.

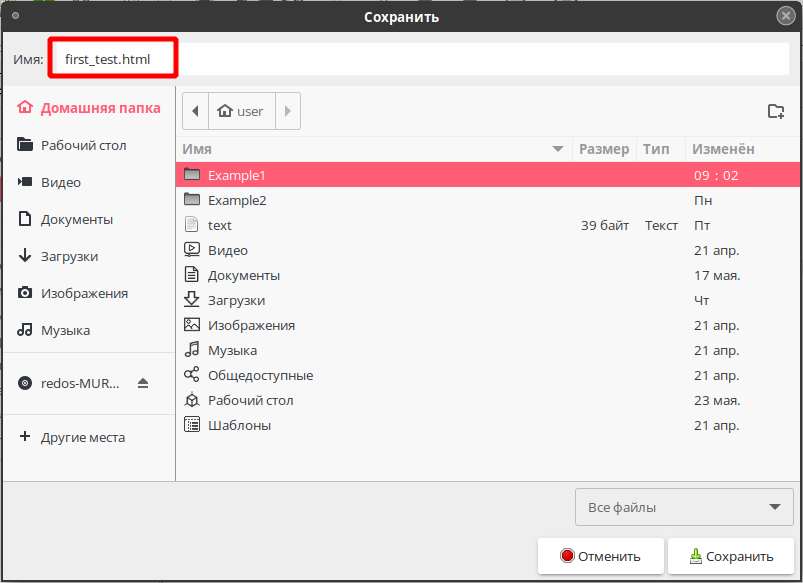
Откроется диалоговое окно с запросом имени файла — программа предлагает сразу сохранить проект. Можно оставить имя, заданное в настройках проекта, можно указать другое имя, также можно выбрать определённый каталог для проекта. После выбора каталога и имени нажмите Сохранить. Файл проекта будет иметь расширение .bfproject.
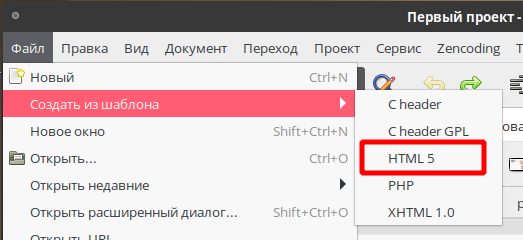
Затем в созданный проект необходимо добавить файл, для чего в главном меню выберите «Файл» - «Создать из шаблона» - «HTML 5».

Далее нужно сохранить ( ![]() ) созданный файл, явно указав суффикс .html, поскольку редактор автоматически не присваивает расширения.
) созданный файл, явно указав суффикс .html, поскольку редактор автоматически не присваивает расширения.

После всех выполненных действий перед вами будет открыта заготовка будущей веб-страницы. Графического способа создания веб-страниц данный редактор не имеет, поэтому работа с BlueFish требует хотя бы базовых знаний языка разметки HTML. В остальном редактор будет выводить всплывающие подсказки и описания тех или иных тегов.
Название страницы указывается в тегах <title> Имя страницы </title>.
Основное содержание страницы прописывается в тегах <body> Содержание страницы </body>.
Для примера на страницу будет добавлен заголовок (теги <h1> Заголовок </h1>) и некоторый текст (<p> Текст </p>), а также авторские права (<footer> Текст </footer>).
Теги можно как прописать вручную, так и проставить, используя пункт главного меню «Теги» или вкладку HTML панели выбора наиболее часто использующихся операций.
Итоговый код страницы будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Тест </title>
</head>
<body>
<h1> Добро пожаловать на тестовую страницу! </h1>
</body>
<footer> Copyright SuperUser, 2022 </footer>
</html>
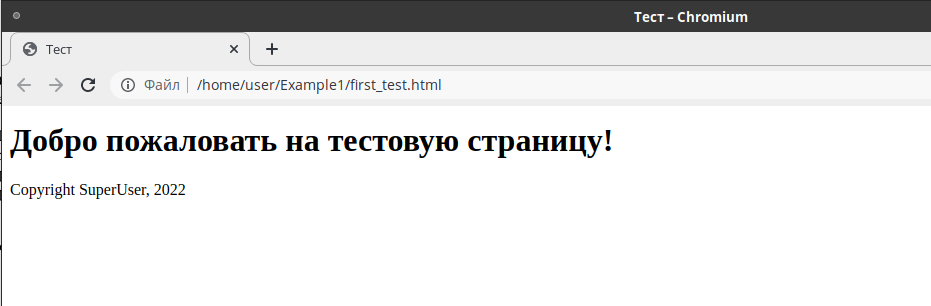
Чтобы проверить, как страница выглядит в браузере, необходимо сначала сохранить внесенные в HTML-файл изменения, а затем в главном меню выбрать «Сервис» - «Команды» - «Chromium» (можно выбрать любой другой установленный в системе браузер).

Настройка CSS
Для оформления страницы также можно применять различные стили. Для этого необходимо подключить таблицу стилей. Таблица стилей будет иметь расширение .css.
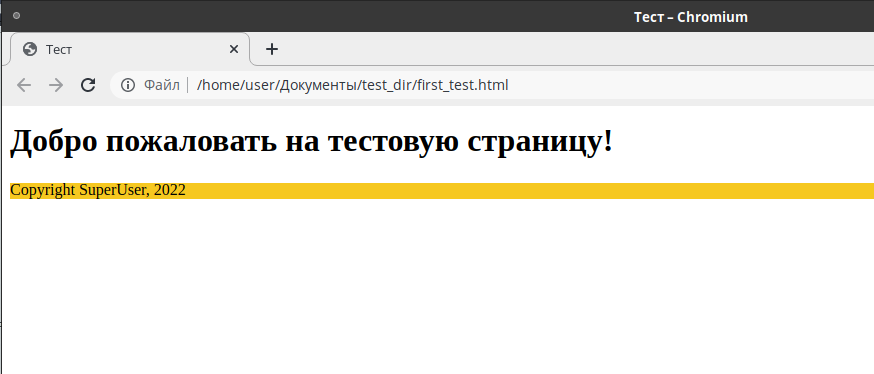
В качестве примера будет рассмотрено создание цветного фона для текста с авторскими правами (Copyright SuperUser, 2022).
Для этого необходимо создать новый файл в проекте («Файл» - «Новый») и сохранить его с именем, например, test.css. Создание нового безымянного файла происходит сразу из HTML-шаблона, поэтому шаблонное содержимое можно просто удалить.
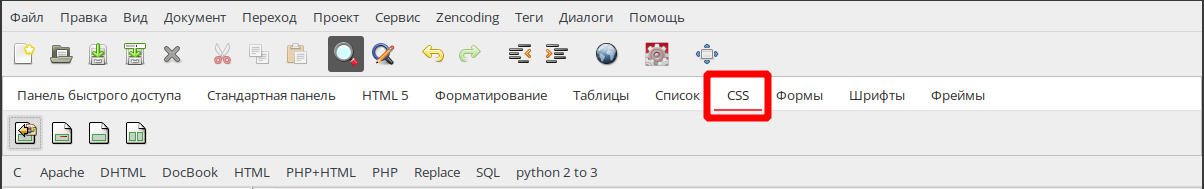
Для создания цвета фона для тега <footer> в панели быстрого доступа переключитесь на вкладку «CSS».

На панели выберите первую пиктограмму «Создать таблицу стилей» ( ![]() ), после чего откроется окно создания таблицы.
), после чего откроется окно создания таблицы.
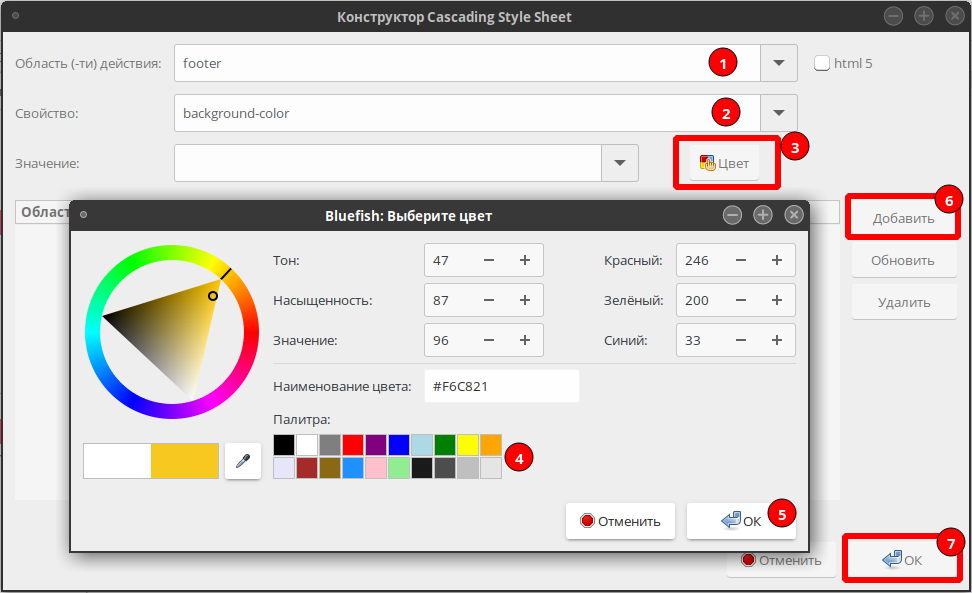
Укажите в «Области действия» тег footer, в поле «Свойство» из выпадающего списка выберите background-color, кнопка «Цвет» станет активной. Нажмите на кнопку «Цвет» для удобного выбора нужного цвета из палитры.

Нажмите«ОК». Заполнив все поля в окне, нажмите на кнопку «Добавить», затем «ОК».
После этого в файл с таблицей стилей будет добавлена запись.
footer {
background-color: #F6C820;
}
Сохраните CSS-файл.
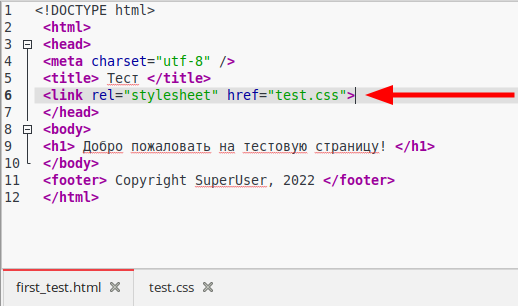
Для того чтобы созданный стиль применился для созданного ранее HTML-файла, необходимо указать внешнюю таблицу в свойствах гипертекстового документа. Для этого переключитесь на вкладку с файлом HTML и в блоке head добавьте новую строку со следующим содержимым:
<link rel="stylesheet" href="test.css">

Сохраните документ, перейдите в браузер и обновите веб-страницу.

Дата последнего изменения: 24.09.2024
Если вы нашли ошибку, пожалуйста, выделите текст и нажмите Ctrl+Enter.

